Retail & E-Commerce
Generating engagement by fostering digital communities with online book clubs.
Project Overview
Duration / Mar 2022 - Apr 2022
Client
Libro.fm, the online audiobook retailer and listening platform.
Challenge
The goal was to design and implement a community-oriented feature to increase customer engagement with the Libro.fm mobile app.
End Deliverable
A new feature to the mobile app called, "Clubs", a digital hub where readers can converse, connect, and discover, similar to real-life book club events.
The Team
(2) UX Researcher
(1) UI Designer
My Role / User Interface (UI) Designer
Core Responsibility
Serve as the sole designer who will take the feature from concept to developer hand-off. Prioritize usability and comprehension, with a strong emphasis on brand identity to ensure seamless integration of the new feature.
Contribution
Product Design
Usability Testing
Design Tools
Figma
Adobe Illustrator
Introduction
In March 2022, I joined a team of creatives and researchers as the lead UI Designer to build a new community feature for the digital audiobook retailer, Libro.fm. The goal was to design a peer-to-peer feature that allows users to connect with one another—something Libro.fm desperately needed.
Usability Testing
I led an ideation workshop where our team brainstormed features, drew sketches, and formulated user flows. The collective sketches formed our first prototype, which we then tested with a group of 10 customers. While the excitement was clear, we identified important usability issues early on."
Main Issues
Navigation - The information architecture needed work. 'Upcoming Events' were displayed under 'Announcements,' but users expected them to be under 'Schedule.'
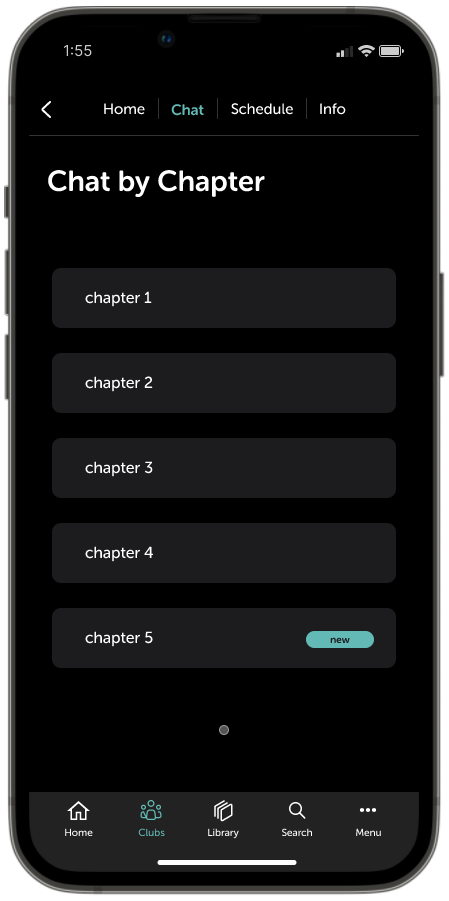
The Chat Structure - Users voiced concerns that a unified chat room could expose them to spoilers; they expected to chat only with others who were at the same progression in the book.
After several rounds of testing and tweaks, the team and I felt confident that we’d created a seamless user flow, giving us the green light to move into high-fidelity testing and mock-up designs.
Mock-Up Process
In this section, I’ll be diving into the nitty-gritty of my design process. I’ll be showcasing grids, components, style guides, and more.
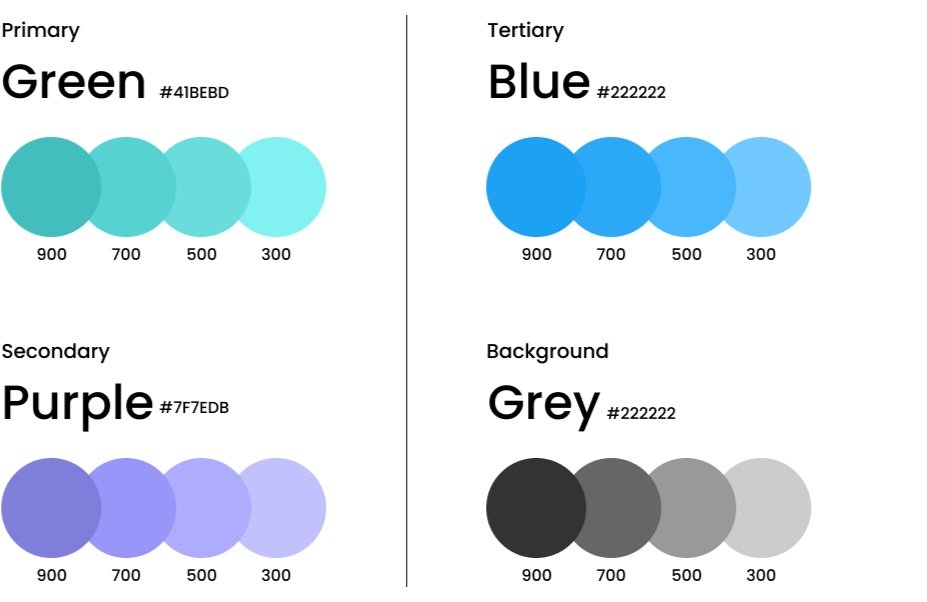
Colors
Font
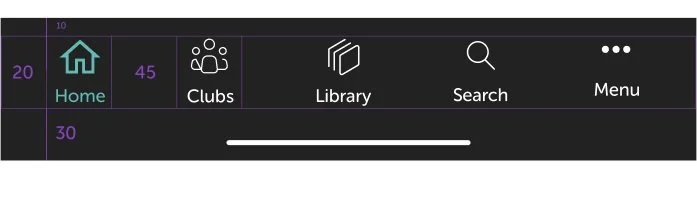
Components
New Navigation Bar Padding:
10px 20px 30px
Newly Added Icons
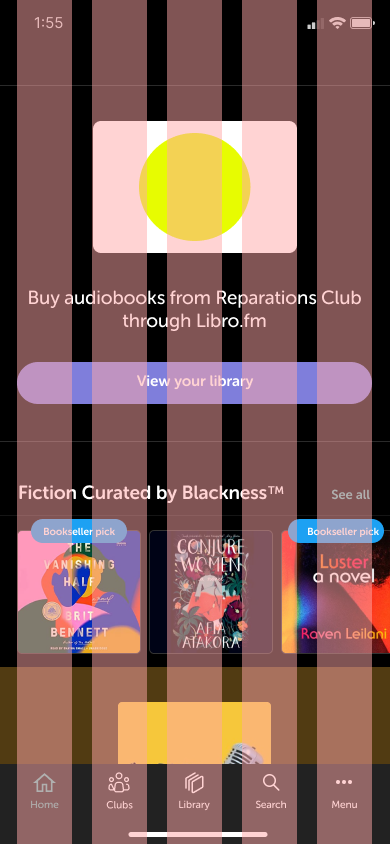
Grids & Columns
Final Clickable Prototype &Mock-Ups
Size:
390 x 844px
Count:
5
Margin:
18
Gutter:
20
End Results
The book club creation and chat flow for the feature was quickly accepted by the board. However, further discussions led to the decision to fully launch after developing the additional features below:
Customization — The ability to edit personal profiles.
Calls — Audio calls, screen sharing, and live reading sessions.
Censorship — Blocking text that includes spoilers and filtering inappropriate conversations.